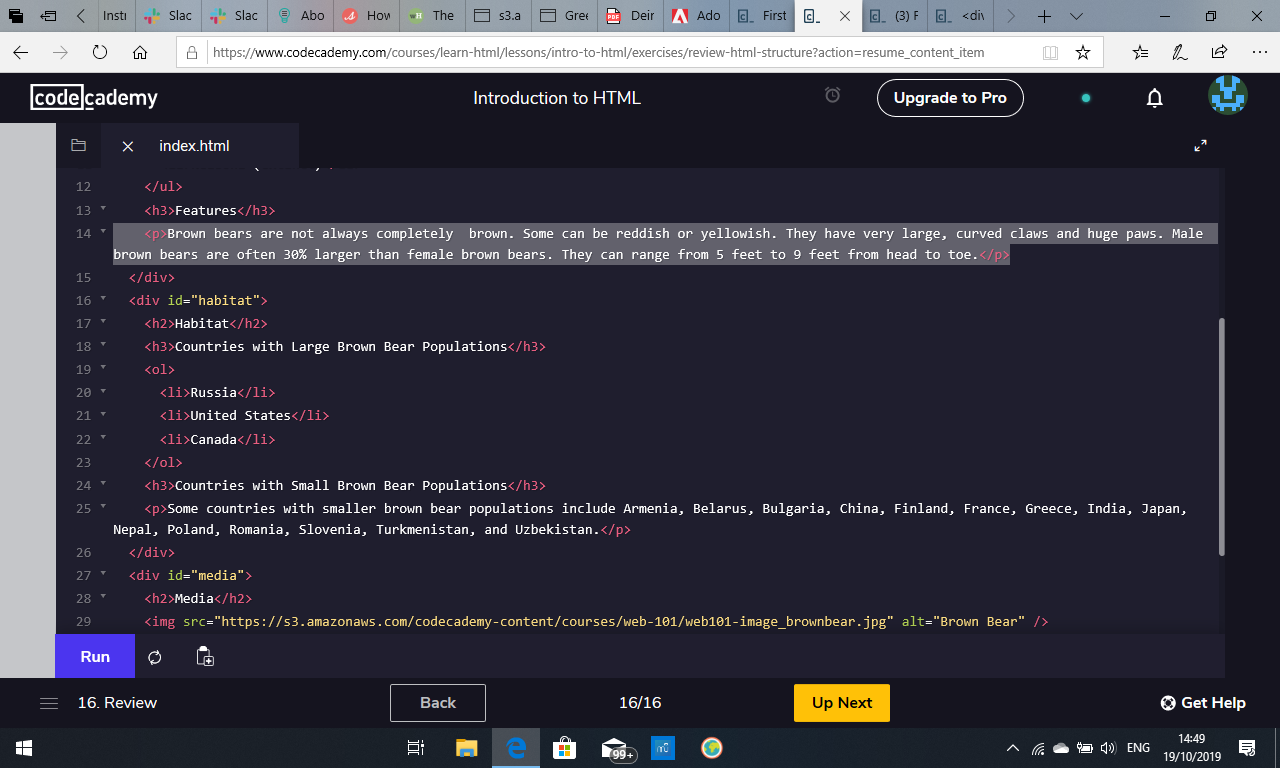
Help understanding space occupied by positioned page block elements - HTML-CSS - The freeCodeCamp Forum

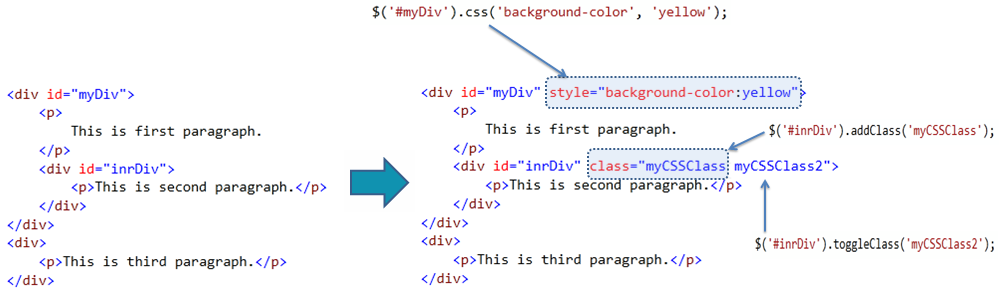
javascript - How can I remove these specific tags "<div><p> </p></div>" found in my article using CSS if not using jQuery - Stack Overflow

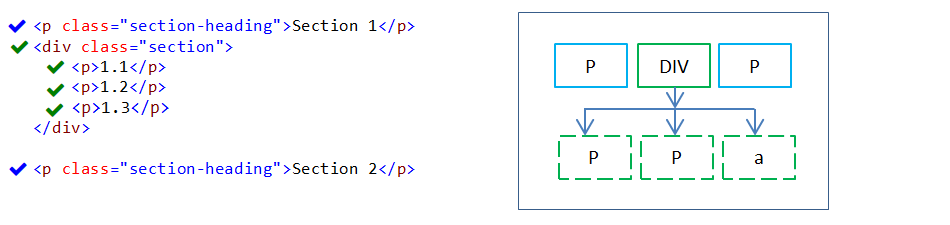
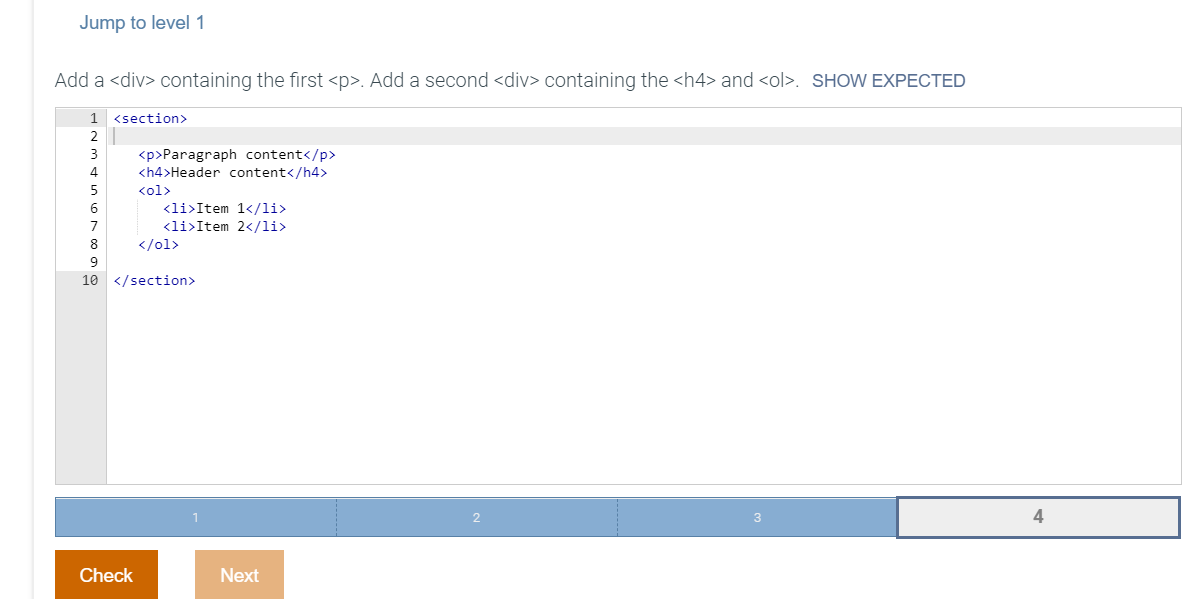
Difference between div>p and just div p - HTML & CSS - SitePoint Forums | Web Development & Design Community

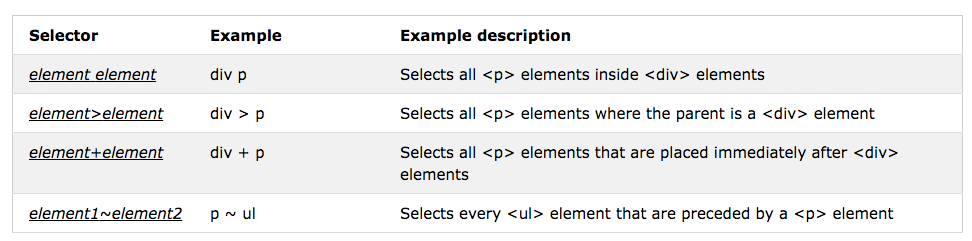
11 CSS Selectors You Should Know. There's more to CSS than .class and #id… | by Jonathan Saring | Bits and Pieces

div> and <p> elements seem to do the same thing, what are the differences between the two? - HTML FAQ - Codecademy Forums

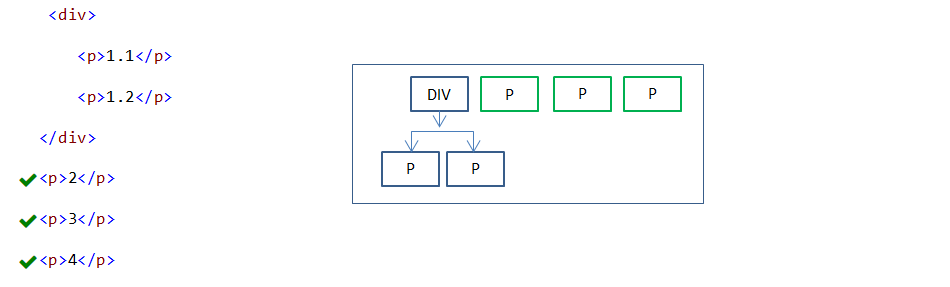
SOLVED: How do you select all p elements inside a div element? Select one: a. div.p b. div p c. div + p